前端性能分析简单点的说的话,就是对前端的性能进行一个分析,前端性能分析的方法是有不少的,比如说代码覆盖率 Coverage、CPU和内存 Performance monitor、页面性能 Performance以及lighthouse工具分析。既然我们前面已经提到了工具分析,那么比较常用的前端性能分析工具有哪些?下面我们就来了解一下前端性能分析的方法和一些工具。

前端性能分析方法有什么?
1. 代码覆盖率 Coverage
打开chrome DevTools,ctrl + shift + p,输入coverage命令,回车,调出coverage面板
进行录制,即可分析,加载或执行期间的,js被执行到情况,未被执行的js,就是可以优化的点,可以移除死代码,或懒加载非必要代码
2. CPU和内存 Performance monitor
同样命令调出Performance monitor面板,实时的查看,当前页面的CUP,js内存,DOM nodes数量等指标
3. 页面性能 Performance
使用Performance面板,直接录制执行性能,分析相关数据
4. lighthouse工具分析
lighthouse会将基于performance的分析,整合出一个报告,以具体的性能指标给出,提升性能的建议。
什么工具可以进行前端性能分析?
1.Timeline概览
timeline是google的chrome浏览器中的一个开发者工具,它有助于前端开发者来分析页面的解析、脚本运行以及渲染、布局的情况,从而帮助开发者去优化页面的性能。
timeline有三个主要的模块:顶部的概况视图部分,记录视图部分和工具栏。除了这些外有三个模式的录制:Event模式通过事件分类展现所有录制的事件;Frames模式展现页面渲染的性能;Memory模式展现页面内存使用情况
2、LightHouse
LightHouse:是谷歌浏览器自带性能分析工具,最强大。维度全,自定义网速而且性能指标兼容最新H5API有更为详细的优化说明。
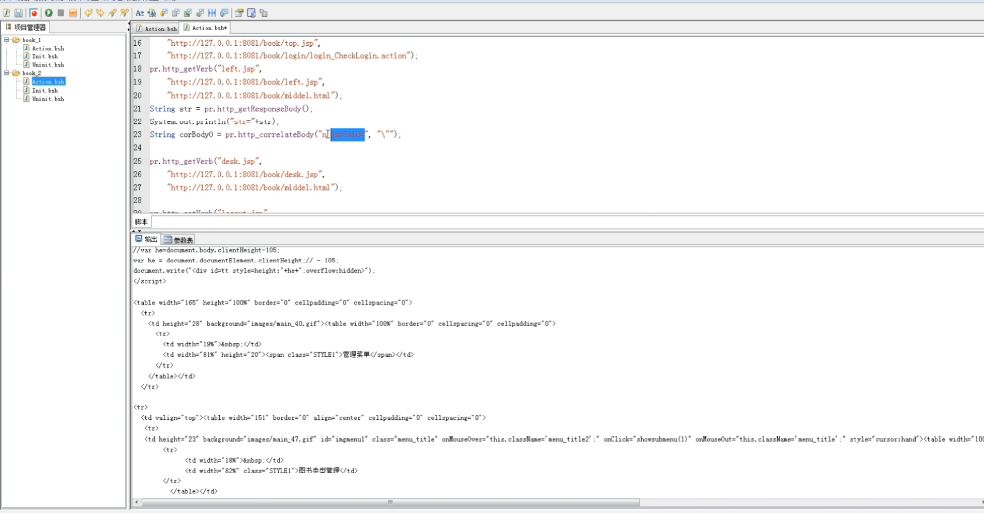
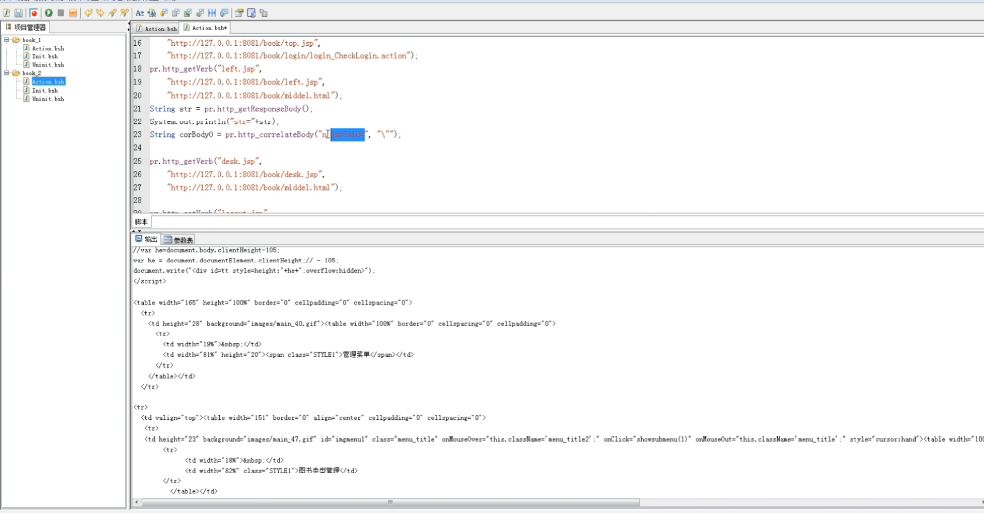
3、PerformanceRunner
PerformanceRunner通过模拟海量用户并发测试整个系统的承受能力,PR支持自动生成性能分析报告,报告以图表和表格数据两种形式提供,图表包括了性能曲线、柱状图等,清晰直观,帮助快速了解测试结果,查找性能问题。
通过以上的文章,大家对于前端性能应该有了一定的了解。在工作中,我们比较重视的测试分析是后端性能,其实前端的的性能分析也是很重要的,是不可忽略的。如果大家想要更多的了解这方面的知识的话,就可以跟着小编一起来了解一下。
推荐阅读:
什么是负载压力测试?负载压力测试的类型有哪些?
要怎么选择性能测试工具?常用的工具有什么?
web性能测试用例设计策略及方法
Web性能测试中,B/S与C/S架构的性能指标一般需要哪些内容?
进行web负载测试的几个主要步骤
高并发系统性能测试之性能调优和优化策略
带您理解解负载测试怎么做及负载测试工具







 sales@spasvo.com
sales@spasvo.com

