Viff,一种新的页面样式测试策略
作者:网络转载 发布时间:[ 2014/7/18 10:41:00 ] 推荐标签:Viff 兼容性测试 功能测试
测试页面样式时遇到的问题
在我们测试Web页面的时候,往往需要面对如下几个问题
手工测试多个浏览器
跨浏览器测试,测试页面在多个浏览器中的表现,浏览器可能包括Chrome,Firefox,Safari,IE和Opera。除了测试基本功能是否健全以外,还需要测试外观样式,因为当前的CSS技术在各个浏览器里的表现不完全一致。比如会看看IE和其他现代浏览器的差距有多大,从而判定之间的差别是否能被接受。
除了测试多个浏览器之外,很可能需要进行多版本的测试,现在浏览器的更新速度是非常快的,这样导致了用户群在浏览器版本之间的跨度变大,为了保证质量,多个版本的测试也是必要的。比如IE6到IE10的测试。
其次,随着Mobile Webapp的发展,响应式设计的广泛应用,页面的测试还需要照顾到移动设备和多尺寸屏幕。
可以看出,页面样式的测试情况是十分复杂的,更甚的是,我们现在都是用手工在测试,耽误很多时间。
可复用的样式代码容易影响现有样式

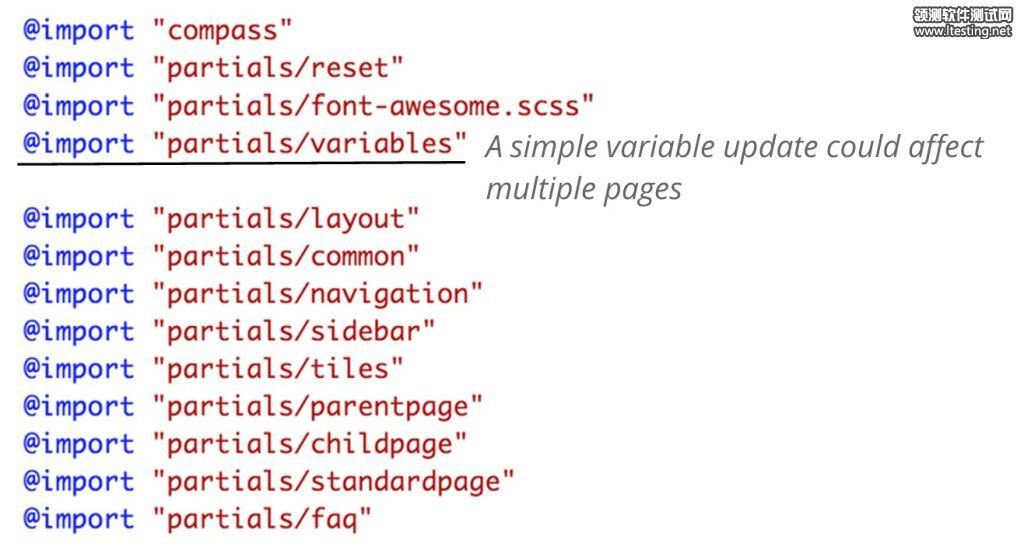
我们推荐在开发样式的时候使用SASS或LESS的CSS预编译语言,这样可以更好的管理CSS代码,但是也会导致一个问题,一个可复用的样式的修改可能会影响很多个页面,比如一个颜色变量的改变。而我们往往是让页面引入所有样式,很难判断哪些页面会有影响。可能一个能力很强的QA能预见到一些并做了测试,可能有些影响到了回归测试的时候才发现,也可能到了生产环境上也没有发现。
现有CSS测试的问题
样式不是不可以“测试”的,项目中可能会使用
expect($('#my-target')).toHaveCss({margin: '10px'}); expect($('#my-target')).toHaveClass('box');
的方式去测试某个元素是否含有某种特定的属性并断言值是多少,但是每个元素在页面上的样式是由它的Computed Style决定的,这些属性是非常多的,几乎做不到通过这些属性值来表达某个元素是否显示得正确,而且这样代码维护成本是非常大的,频繁的UI修改你同时需要修改测试。同样地,如果你断言某个元素是否拥有某种样式,终的页面显示难以预见。
依赖感觉的测试是不严谨的
.jpg)
无论是谁来做页面样式的测试,都是基于看和感觉的,这种测试不能有效的发现细节问题,不能得出严谨的结果,每个测试者都会有自己的答案。虽然说眼见为实,但有时候看到了也不可信赖。例子中的两个对比图片,肉测很难发现细小的差异。
感知测试中的新成员 - Viff
在Github上查看Viff
Viff的解决方式是,通过配置测试页面,对比在同一个浏览器下,同一个页面在不同环境(开发环境,生产环境)的截图差异来,发现终样式的影响,从而提升交付质量和信心。
Viff的出现不是用来解决“依赖感觉来测试困难”这个问题的。它作为感知测试领域中的一员,是一个半自动的测试框架,通过(整体或部分)的截图对比来帮助测试人员快速发现开发造成的样式改变和影响,提升页面样式的测试效率和软件交付信心。
现在Viff支持的功能有
基于CSS的部分页面截图对比
支持Firefox、Chrome、Safari、Opera、PhantomJS、IE、iOS、Android。Firefox、PhantomJS、iOS表现完美
命令行支持
定义处理页面事件
报表功能帮助差异Review
Viff测试策略
在使用Viff的过程中,几个基本的测试策略有
尽量保持一样的页面内容,如果页面内容是动态生成的,尽量使用基于CSS的部分截图功能
没有必要测试所有页面,尽量找到能够找到覆盖CSS样式的小集合。推荐模块化的方式开发CSS的好处在于此
针对复用性的UI组件,推荐使用基于CSS的部分截图功能
如果有style guide页面,直接测试它也可以
期望建立一种使用Viff的机制,每天或者部署前查看Viff的报表,也可以把Viff继承到CI中,每天定时运行。但不推荐每次提交都运行,因为生成的图片文件会很快占满你的硬盘。
在PPT里了解更多
Viff才刚开始
Viff从刚开始从想法到这个版本,开发周期只有不到4周的时间。Viff需要经历更多的项目验证才能走得更远,如果你对Viff还有那么点兴趣,打算尝试一下,欢迎在Github Issue页面提交反馈。
相关推荐

更新发布
常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11系统性能测试及调优前期准备
2021/4/15 14:41:29国内比较好用的5款测试管理工具
2021/3/25 17:23:31













 sales@spasvo.com
sales@spasvo.com