JavaScript中的继承和原型
作者:网络转载 发布时间:[ 2012/12/11 10:41:51 ] 推荐标签:
JavaScript是基于原型的面向对象语言,没有类的概念,我们先来说说原型prototype。
每个对象都有原型,原型是一种对象,修改对象的原型,可以影响所有由本对象派生的对象,但是如果仅仅修改本对象,并不会影响已经创建的实例的原型。因为每个对象和原型都有一个原型,对象的原型指向对象的父原型,而父原型又指向父原型的父原型,这种通过原型层层连接起来的关系称为原型链,这条链的末端一般总是默认的对象原型。
原型中读的是从原型链上读,写是往自己里面写。
<script type="text/javascript"> function load() {
function obj1() {//对象obj1
}
function obj2() {//对象obj2
}
obj2.prototype = new obj1(); //obj1赋值给obj2的原型
Object.prototype.foo = function () {
alert("object"); //Object对象foo函数弹出object
}
testobj = new obj2(); //obj2赋值给测试对象testobj
testobj.foo(); //执行测试对象的foo函数
obj1.prototype.foo = function () {
alert("obj1"); //对obj1的原型函数foo重新赋值
}
testobj.foo(); //在此执行测试对象的foo函数
}
window.onload = load;
</script>
运行结果:


结果分析:
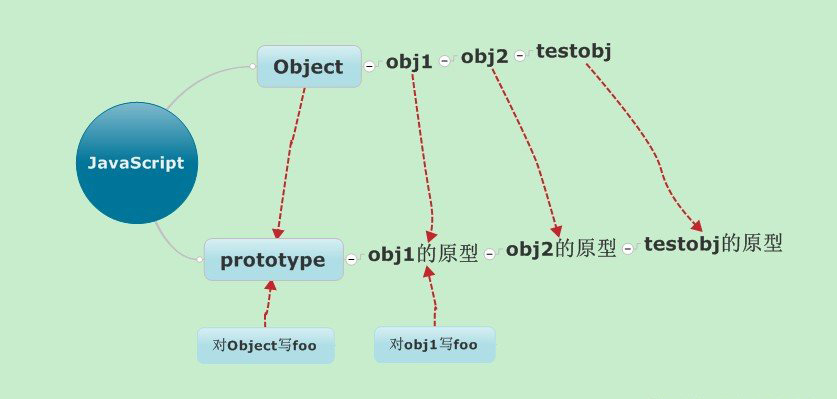
我们先创建了对象obj1和obj2,把obj1的原型赋值给obj2,再Object的原型中添加函数foo显示‘Object’,再把obj2赋值给测试对象testobj,执行testobj中的foo,我们发现实际执行的是Object中的foo,为什么?因为读取的时候,一次从testobj---obj2---obj1---Object读取,直到Object方能读取到foo,所以说读是从原型链从浅入深读取。然后我们修改obj1的原型,使之也有foo函数,再次执行testobj的foo,我们发现实际执行的是obj1的foo,可见对obj1写foo的时候是直接写到自己的原型上的。如图:

相关推荐

更新发布
常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11系统性能测试及调优前期准备
2021/4/15 14:41:29国内比较好用的5款测试管理工具
2021/3/25 17:23:31













 sales@spasvo.com
sales@spasvo.com