Web页面性能测试工具浅析
作者:网络转载 发布时间:[ 2013/10/16 13:39:22 ] 推荐标签:
评估方法:
对于GIF - 略过
对于PNG - 必须是8位或更低
对于JPEG - 对比使用photoshop质量选择50后的图片,尺寸超出10%以内及格,10%-50%警告,50%以上不达标
得分=满分x(-图片重新压缩后可以节省的比例%)
e)设置静态内容缓存时间
指标解释:css,js,图片资源都应该明确的指定一个缓存时间
评估标准:如果有静态文件的过期时间设置小于30天,将会得到警告
f)合并css和js文件
指标解释:合并js和css文件可以减少连接数
评估方法:每多一个css文件减5分,每多一个js文件减10分
g)压缩JS
指标解释:除了开启gzip,使用js压缩工具可以进行代码级的压缩
评估方法:js文件会通过jsmin压缩.如果原始文件gzip过,jsmin处理过的文件也会gzip后再进行对比.如果能节省>5KB或者%10的尺寸,评估失败.如果能节省>1KB同样会收到警告.
h)合理使用cookie
指标解释:cookie越小越好,而且对于静态文件需要避免设置cookie
评估方法:只要对静态文件域设置了cookie,评估失败. 对于其他请求,cookie尺寸过大会得到警告.
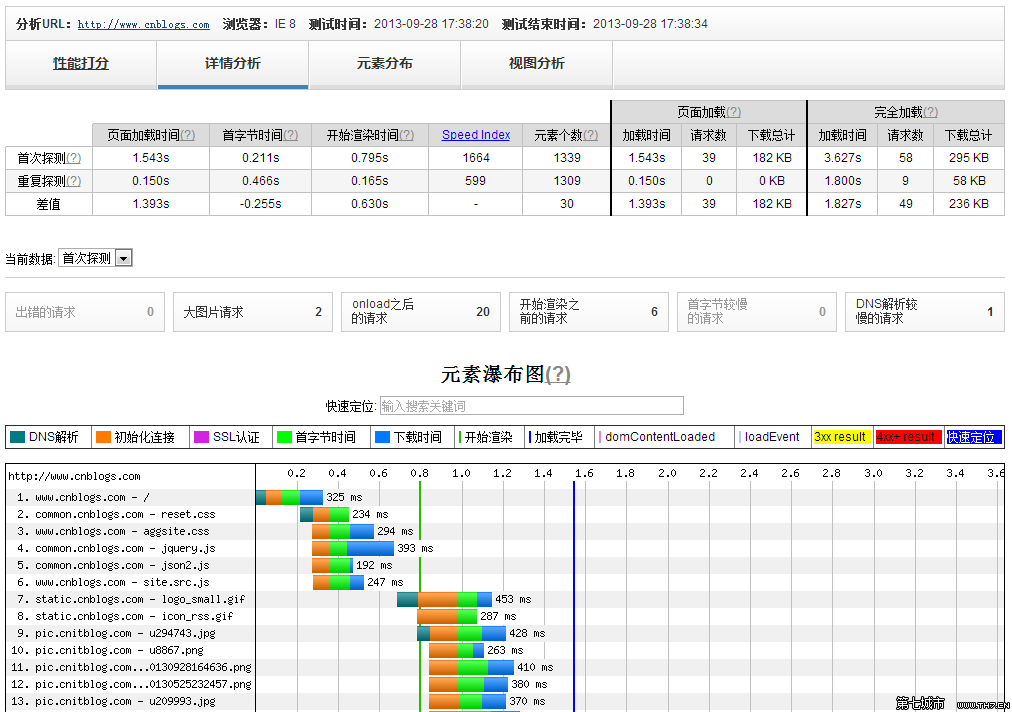
二、详情分析

i)首次探测(首次探测会清空DNS缓存和浏览器缓存),重复探测(保留首次探测的缓存,进行再次探测)。
j)页面加载时间:从页面开始加载到页面onload事件触发的时间。
k)首字节时间:从开始加载到收到服务器返回数据的第一字节的时间。
l)开始渲染时间:从开始加载到浏览器开始渲染第一个html元素的时间。
m)Speed index:
n)元素个数:页面中包含的所有DOM节点个数
o)页面加载(包括加载时间,请求数,下载总计):从页面开始加载到onload事件触发这个时间段内的统计数据,一般来说onload触发代表着直接通过HTML引用的CSS,JS,图片资源已经完全加载完毕。
p)完全加载:随着ajax应用的流行,很多资源都会通过JS脚步异步加载,所以onload事件并不意味着完全加载,onload之后js可能依然在异步加载资源。完全加载的定义是:页面onload后2秒内不再有网络请求时刻。
q)元素瀑布图:通过元素瀑布图可以很直观得到以下信息。
i.资源的加载顺序。
ii.每个资源的排队延迟,加载过程。
iii.加载过程中CPU和贷款的变化曲线。
iv.统计出出错请求、大图片请求、onload之后的请求、开始渲染之前的请求、首字节较慢的请求及DNS解析较慢的请求个数。
r)连接视图展现了页面加载过程中创建的(keep-alive)连接,以及通过每个连接所加载的资源。
相关推荐

更新发布
常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11系统性能测试及调优前期准备
2021/4/15 14:41:29国内比较好用的5款测试管理工具
2021/3/25 17:23:31













 sales@spasvo.com
sales@spasvo.com