前端单元测试之Karma环境搭建
作者:SegmentFault 发布时间:[ 2016/9/14 17:13:11 ] 推荐标签:软件测试 单元测试
前言
在前端开发中,测试常常是被忽略的一环。因此近在研究前端自动化测试框架Karma,把个人的学习过程分享出来,希望对大家有帮助。
什么是Karma?
Karma是由Google团队开发的一套前端测试运行框架。它不同于测试框架(例如jasmine,mocha等),运行在这些测试框架之上。主要完成一下工作:
1、Karma启动一个web服务器,生成包含js源代码和js测试脚本的页面;
2、运行浏览器加载页面,并显示测试的结果;
3、如果开启检测,则当文件有修改时,执行继续执行以上过程。
Karma的安装配置
初始项目结构
karma-example
├── src
├── index.js
├── test
├── package.json
index.js的内容如下
function isNum(num) {
if (typeof num === 'number') {
return true
} else {
return false
}
}
安装Karma环境
为了方便搭建Karma环境,我们可以全局安装 karma-cli 来帮我们初始化测试环境:
npm i -g karma-cli
然后在项目中安装karma包
npm i --save-dev karma
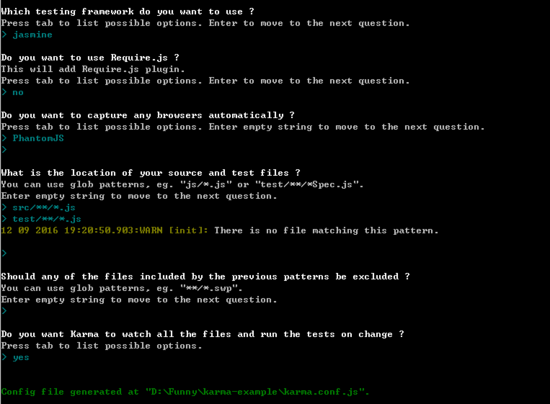
接下来在工程目录中运行 karma init 来进行测试环境初始化,并按照指示一步步完成。

上图是选项的示例,这里使用jasmine测试框架,PhantomJS作为代码运行的环境(也可以选择其他浏览器作为运行环境,比如Chrome,IE等)。后在项目中生成karma.conf.js文件。
至此搭建好了基本的Karma运行环境。
运行Karma
在test目录里编写一个简单的测试脚本,我们使用的是jasmine测试框架,具体的api可以参考 jasmine api ,内容如下
describe('index.js: ', function() {
it('isNum() should work fine.', function() {
expect(isNum(1)).toBe(true)
expect(isNum('1')).toBe(false)
})
})
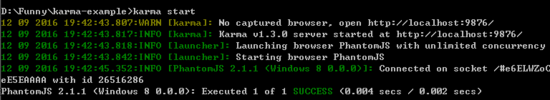
然后在项目根目录下运行 karma start 命令,我们可以看到运行的结果如下

可以看到,运行的结果显示测试成功。
同时,因为我们之前设置了监控文件的修改,所以当我们修改源文件或者测试脚本的时候,Karma会自动帮我们再次运行,无需我们手动操作。
Coverage
如何衡量测试脚本的质量呢?其中一个参考指标是代码覆盖率(coverage)。
什么是代码覆盖率?简而言之是测试中运行到的代码占所有代码的比率。其中又可以分为行数覆盖率,分支覆盖率等。具体的含义不再细说,有兴趣的可以自行查阅资料。
虽然并不是说代码覆盖率越高,测试的脚本写得越好(可以看看参考文献4),但是代码覆盖率对撰写测试脚本还是有一定的指导意义的。因此接下来我们在Karma环境中添加Coverage。
首先安装好Karma覆盖率工具
npm i --save-dev karma-coverage
然后修改配置文件karma.conf.js,
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['jasmine'],
files: [
'src/**/*.js',
'test/**/*.js'
],
exclude: [],
// modified
preprocessors: {
'src/**/*.js': ['coverage']
},
//modified
reporters: ['progress', 'coverage'],
// add
coverageReporter: {
type : 'html',
dir : 'coverage/'
},
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['PhantomJS'],
singleRun: false,
concurrency: Infinity
})
}
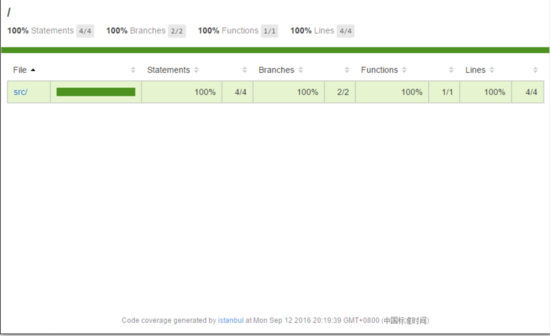
再运行 karma start 后,会在目录下生成coverage目录,里面有本次测试的覆盖报告。打开后的结果如下

使用Webpack+Babel
在实际项目中,有事会需要用到Webpack和ES6,所以接下来将Webpack和Babel集成进Karma环境中。
安装karma-webpack
npm i --save-dev karma-webpack
安装babel
npm i --save-dev babel-loader babel-core babel-preset-es2015
然后文件进行改造, src/index.js 文件修改为
function isNum(num) {
if (typeof num === 'number') {
return true
} else {
return false
}
}
exports.isNum = isNum
text/index.js 文件修改为
const Util = require('../src/index')
describe('index.js: ', () => {
it('isNum() should work fine.', () => {
expect(Util.isNum(1)).toBe(true)
expect(Util.isNum('1')).toBe(false)
})
})
相关推荐

更新发布
常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11系统性能测试及调优前期准备
2021/4/15 14:41:29国内比较好用的5款测试管理工具
2021/3/25 17:23:31













 sales@spasvo.com
sales@spasvo.com